
Ionic 4 QR Code, Barcode Scanning
This post is about scanning QR code or Barcode in your cool new Capacitor Ionic app. Since this post is a mix of Ionic, Angular and Capacitor, it is possible you landed here by mistake. If you are looking for barcode scanner implementation in Ionic 4 with Angular in Cordova — Read this blog post React Native — Read this blog post

QR code, Scanning and Optical Character Recognition (OCR) in Ionic 4
This barcode and QR code scanner example is price checker app. So, the app will use local JSON data to get a price by barcode or QR code number. Here's the app flow. Jumps to the steps: Create a new Ionic 3 and Angular 4 App Add and Configure Ionic 3 Native Barcode and Toast Plugin Implement Ionic 3 Barcode or QR code scanner

Barcode/ QR code Scanner Ionic 4 Native Plugin Code Vampires
The usual plugins and libraries all only provide a method to actually take a picture that contains a QR code. This is because the scanning is already part of the underlying library and native implementation, so they can't really offer a "decode QR code in this image" exactly. Here is a JavaScript port of ZXing.

Generateqrcodeionic4 Ionic Marketplace
Hi All. I am using the following as a QR code scanner. ionicframework.com Barcode Scanner | Ionic Documentation. Barcode Scanner | Install Camera Barcode Scanner Plugin

ionic4qrcodereader Ionic Academy Learn IonicIonic Academy
Duplicate class com.google.zxing.BarcodeFormat found in modules core-3.3.0.jar (com.google.zxing:core:3.3.0) and jetified-barcodescanner-release-2.1.5-runtime.jar.

Ionic 4 QR Code, Barcode Scanning by Md Shadman Enappd Medium
Ionic Native - Native plugins for ionic apps. Latest version: 5.36.0, last published: 2 years ago. Start using @ionic-native/qr-scanner in your project by running.

Ionic 4 QR Code, Barcode Scanning
ionicQR. Generate and scan QR codes using an Ionic App in both iOS and Android. Plugins Used. ngx-qrcode2 - An Angular 4 Component library (now updated to Angular 5) for Generating QR (Quick Response ) Codes. Phonegap Barcode Scanner Plugin - Cross-platform BarcodeScanner for Cordova / PhoneGap. Demo. Installation

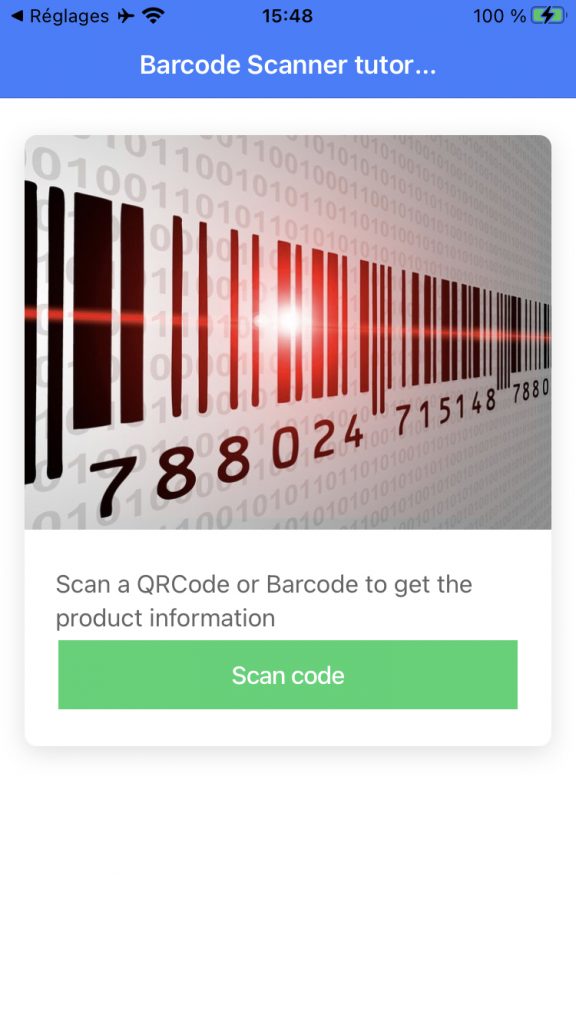
How to scan QR Code and Barcode with Ionic & Capacitor ? Ionic and
Step 1: Let's create an ionic project to implement an Ionic QR scanner using the below command: ionic start QR-scanner blank --type=angular cd QR-scanner Step 2: Install the Cordova plugin qrscanner in the Ionic QR scanner project ionic cordova plugin add cordova-plugin-qrscanner npm install @ionic-native/qr-scanner

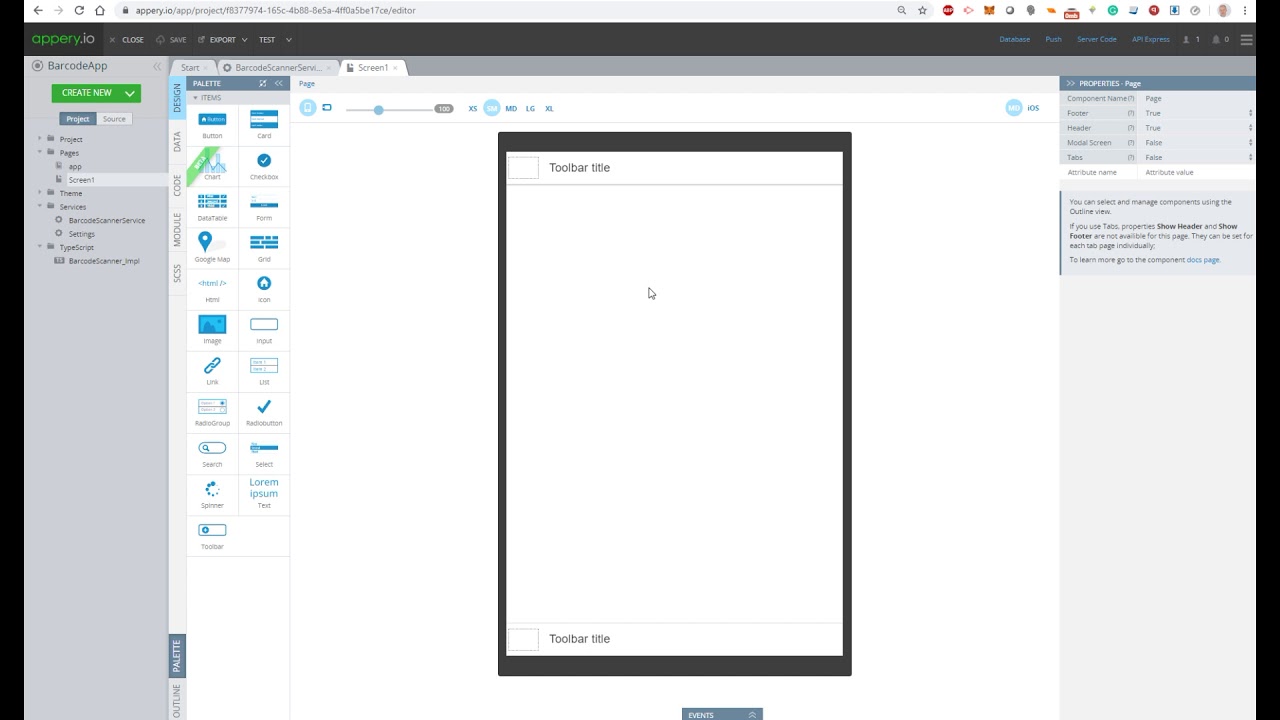
9. Appery.io Ionic 4 QR Code scanner YouTube
Ionic 4 QR Code, Barcode Scanning Complete source code of this tutorial is available here — Ionic 4 Qrcode Barcode This post is all about scanning QR code or Barcode and creating QR code in your cool new app. In this post, you will learn How to implement phonegap-plugin-barcodescanner and cordova-plugin-qrscanner in our app.

Generateqrcodeionic4 Ionic Marketplace
Ionic 4 ZBar Barcode / QR Code Scanner Example using Native Plugin / By Jolly / Updated on June 4, 2022 In a previous post we have already discussed the most used QR Code and Barcode Scanner Native plugin for IOnic Application, but today we will use another very popular native plugin based on ZBar library.

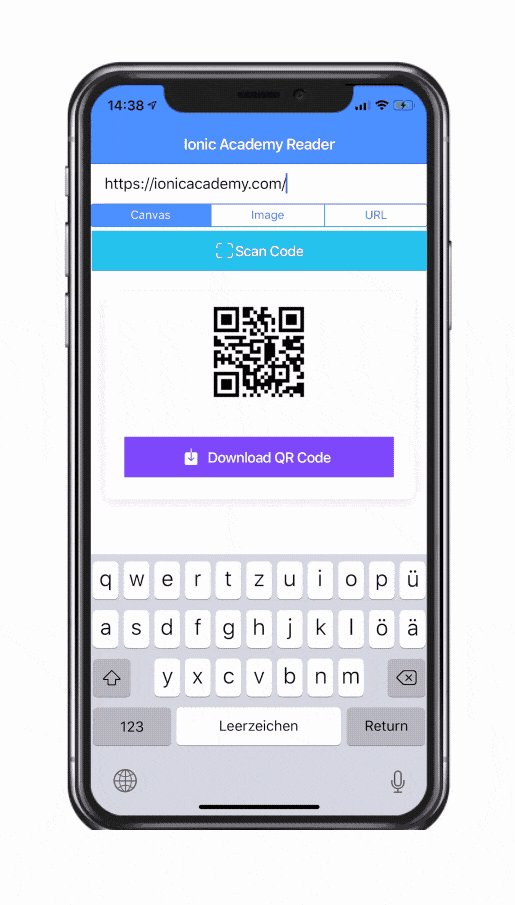
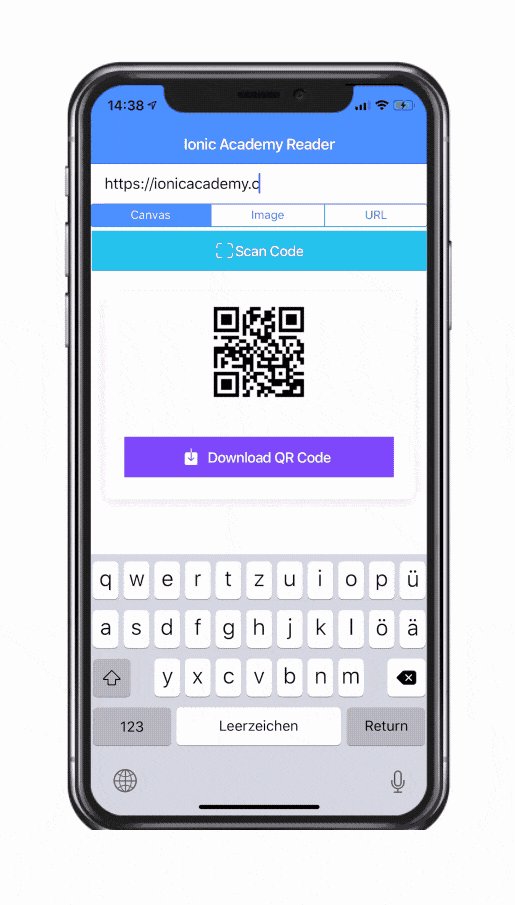
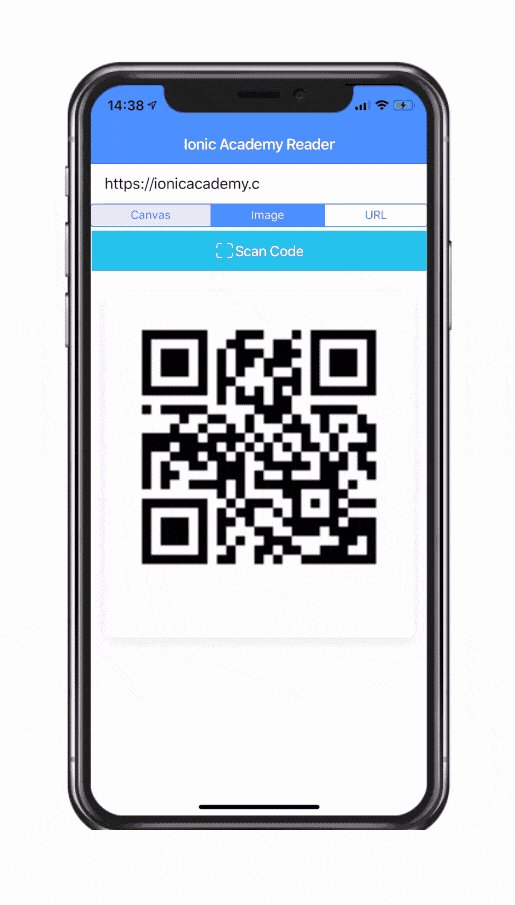
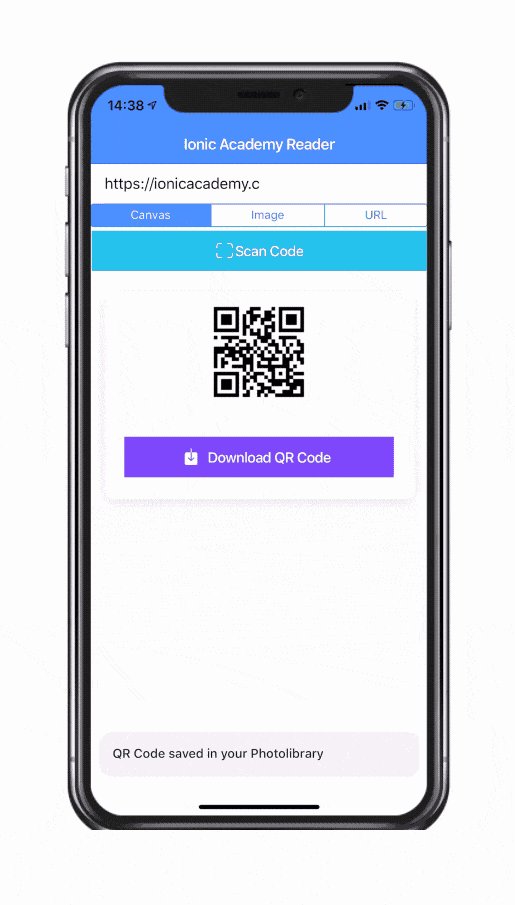
How to Read and Create QR Codes with Ionic [v4] Ionic Academy Learn
What is QR code and Barcode. A Barcode is a machine-readable optical label that contains information about the item to which it is attached. This is mostly used to catalog products in large warehouses, or departmental stores etc. A QR code consists of black squares arranged in a square grid on a white background, which can be read by an imaging.

Barcode/ QR code Scanner Ionic 4 Native Plugin Code Vampires
In this tutorial we will build a QR Scanner with Ionic 4 and also create a QR code based on some input. Finally we will download and save the QR Image to our photo library!

18. Appery.io Ionic 4 Bar and QR code scanner YouTube
Capacitor ML Kit Barcode Scanning. The biggest difference between the two plugins is the SDK used to recognise the barcodes. The Capacitor Community Barcode Scanner plugin uses the ZXing decoder and the Capacitor ML Kit Barcode Scanning plugin uses the ML Kit from Google. However, both supported only the current Capacitor version (4+).

Generateqrcodeionic4 Ionic Marketplace
Learn to integrate a barcode scanner in your Ionic app with a simple Capacitor plugin to capture both barcodes and QR codes!🔥 Learn Ionic faster with the Io.

IONIC QR CODE Comment lire et créer des QR Code avec Ionic ? YouTube
Step 1: Set up. Open your terminal and go to the directory that you want to save this project under. Let's create a blank Ionic project using this command below: ionic start ionic-qr-code-scanner. Ionic might ask you whether you want install AppFlow for free.
GitHub alanmontgomery/ionicreactqrcode An example of a QR code
QR code, Scanning and Optical Character Recognition (OCR) in Ionic 4 Sanchit Gupta · Follow Published in Enappd · 9 min read · Mar 11, 2019 Photo by Mitya Ivanov on Unsplash QR code or.